FlyingPress is a paid WordPress cache and optimization plugin built to improve the performance of WordPress websites (developed by Gijo Varghese, a promising WordPress speed expert).
These days, most cache plugins do not actually make websites faster. Instead, they add extra features to justify their cost. But FlyingPress doesn’t have many features or a complicated setup. You can use it easily, even without prior experience.
Most cache plugins are designed to mislead page metrics by skipping page script elements, but for actual users, the website is very slow. But this plugin improves your website’s speed for people, as shown by speed metrics.
Note: FlyingPress version 5.3.1 is now available, so you can download or update it. The new version has a completely redesigned interface and adds image optimization. This plugin is now an all-in-one optimization plugin offering caching, page and image optimization, and real-time Core Web Vitals reporting. So, this review is based on the latest version.
What Makes FlyingPress Better?
This plugin is not just about caching – it offers many useful front-end optimization features that help speed up your website. It has been my go-to for nearly four years, and I haven’t found anything that beats it. Here, I will use my experience to simplify this WordPress speed-optimization plugin and outline its potential drawbacks.
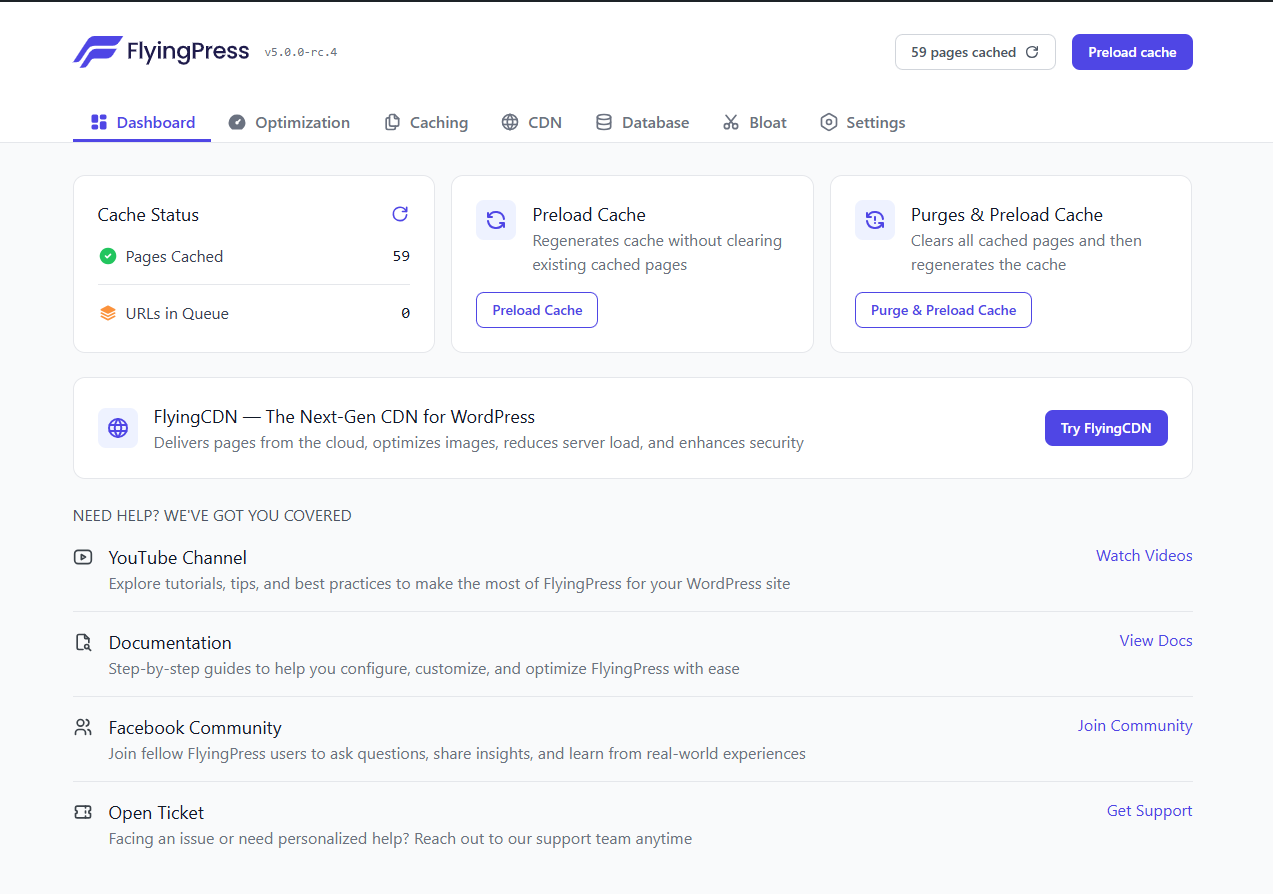
Simple User Interface

A good user interface makes a product more valuable. You don’t have to configure many settings, but it’ll speed up your site. It may be a suitable cache plugin if you prefer a simple UI/UX with minimal complexity, whether you’re a novice or a pro.
Cache plugins such as W3 Total Cache, Swift Performance, and LiteSpeed Cache often have user interfaces that are difficult to navigate, especially W3 Total Cache.
They make it easy for non-technical users to make mistakes (even for developers). However, FlyingPress is the most straightforward user-interface caching plugin.
Sure, plugins like WP Rocket and Fastest Cache have user-friendly interfaces, but their features aren’t that impressive. (Lack features and outdated.) But FP simplifies speed optimization for both new and experienced users thanks to its user-friendly interface. Users can clear and preload caches and remove unused CSS with just a few clicks.
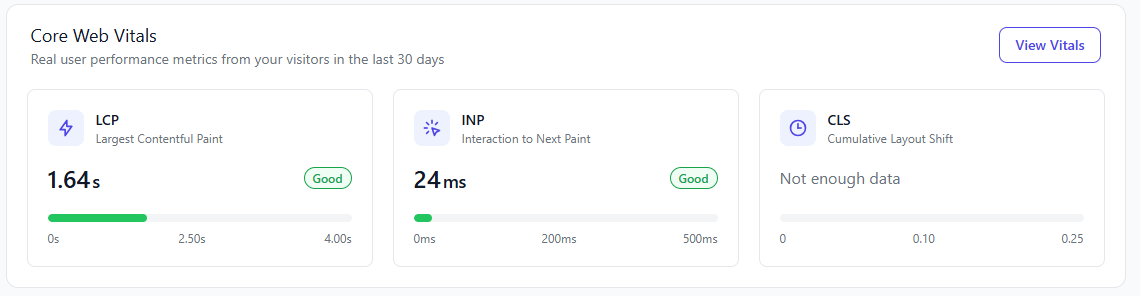
Core Web Vitals Tracking

A totally new feature, but I’ve never seen it in a cache plugin before. Upon activation, FlyingPress automatically loads a JavaScript on every page of the website.
It runs for all visitors, including logged-in users, but not on admin pages. It analyzes performance metrics based on Core Web Vitals data collected from real users.
After setup, the JS collects data on Largest Contentful Paint, Interaction to Next Paint, Cumulative Layout Shift, and Time to First Byte. Unlike PageSpeed Insights, which displays a 28-day average, FP provides up-to-date data. It’s cool what I’m seeing.

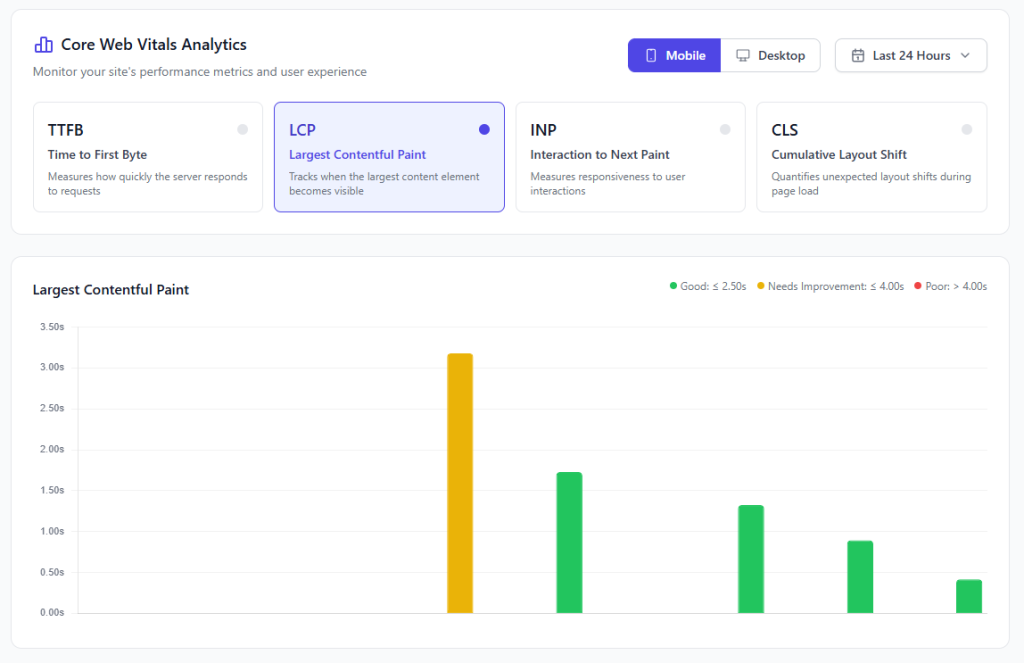
For more insights, check out the Vitals tab in FlyingPress’ dashboard. It’s possible to pick metrics separately. Choose between mobile and desktop.
And you can select a time range, such as the last hour, the previous 24 hours, 7 days, or 30 days. You can identify where issues are at both the page and country levels.
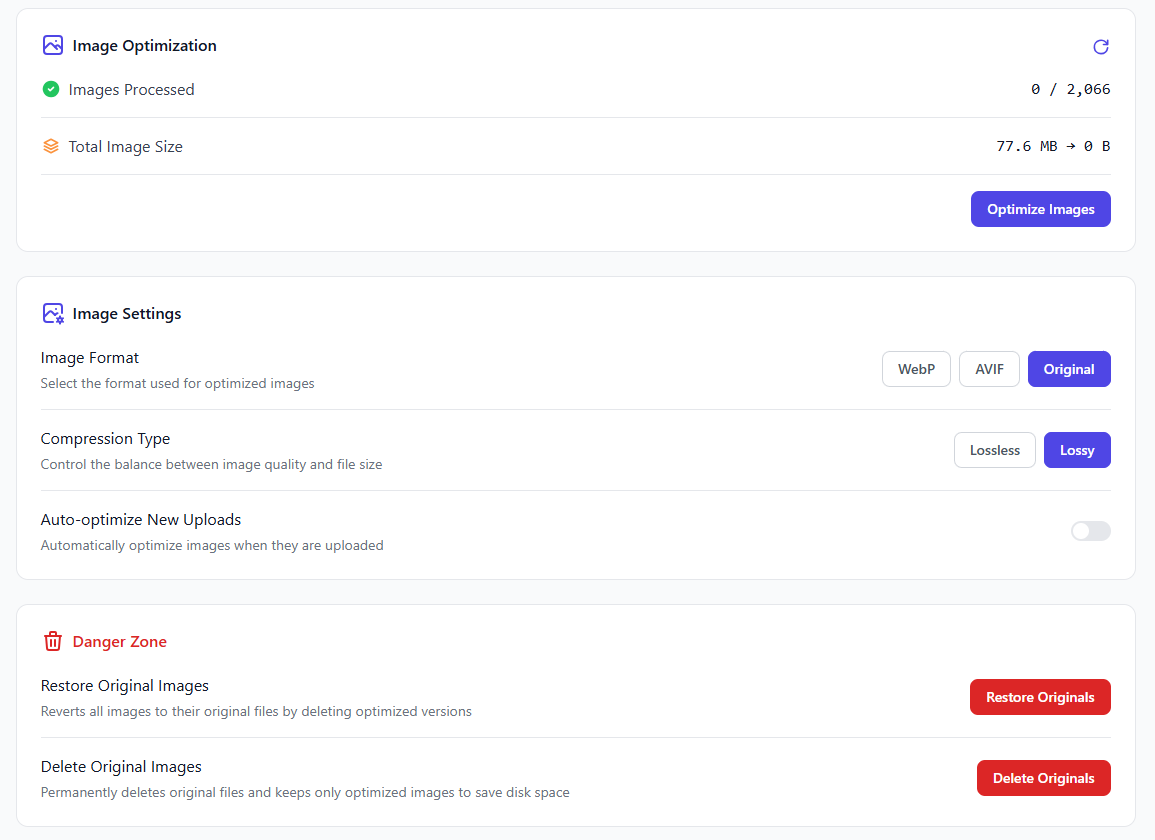
Image Optimization

FlyingPress now offers image optimization within the plugin. You can convert images to AVIF or WebP, or retain the original format. Users can choose between lossless and lossy compression, and set new uploads to optimize automatically.
And the good thing is that all processing happens on FlyingPress servers, so it doesn’t use your hosting resources. Also, you can restore all images to their original files by deleting the optimized versions. Or permanently deletes original files and retains only optimized images to conserve storage.
Recent updates have combined some Image and iframe optimizations into a single section. Media files and images are among the most significant resources for website owners and a major contributor to slow loading times.
IFrames are HTML frames that load a different HTML page within a layout. They are commonly found on websites, such as embedded YouTube videos.
Cache plugins typically don’t optimize images; however, FP offers valuable image-optimization features, and FlyingCDN makes it even easier.
- Lazy load images and Iframes: A common feature in cache plugins – the good news is that FP lets you exclude pictures above the fold from lazy loading, allowing you to exclude images/Iframes from the top of the page. To exclude them manually, simply add the image/iframe URLs.
- Properly Sized Images: Automatically add missing width and height attributes to images to minimize layout shifts. Adapt your images to fit on the page.
- Local Gravatar: It downloads and saves Gravatar images on your web server to enhance your site’s performance. And minimize external requests.
- Replace YouTube iframes: It’s handy if you use YouTube videos on your site. Before users play videos, thumbnails are shown instead of iframe embeds.
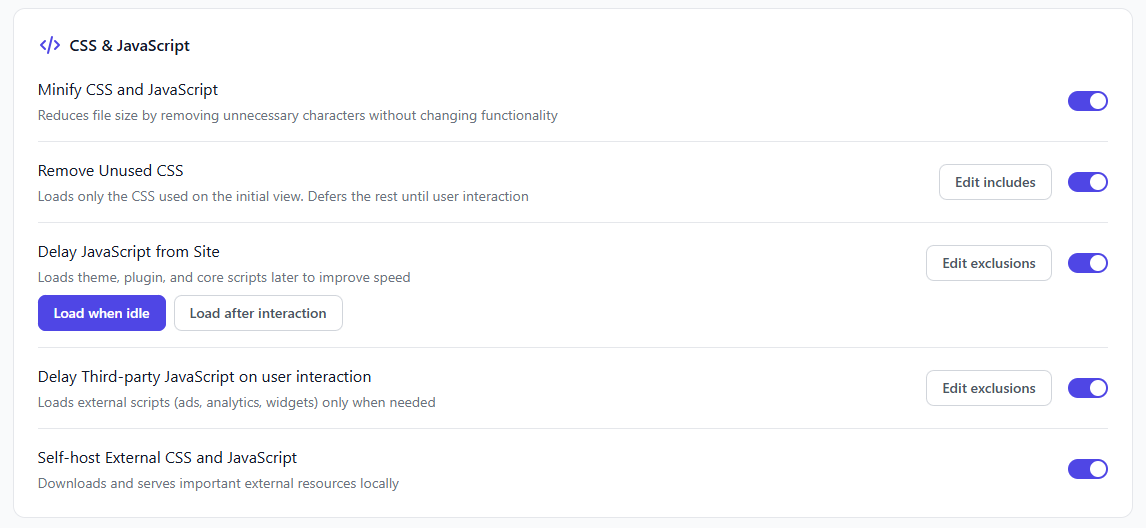
Script Optimization

In v.5, CSS and JavaScript optimization are merged. Numerous factors make a website challenging to optimize, and CSS and JavaScript are among them.
Most cache plugins don’t optimize CSS/JavaScript correctly, which can cause websites to crash. However, FP CSS/JS settings are safe and will not cause your site to crash; they also include some clever methods.
Minify CSS and JavaScript:
Remove empty spaces and comments, and reduce property values to minimize CSS file size. Thanks to this safe CSS refinement feature, any site won’t crash. It optimizes standard JavaScript by removing whitespace and reducing file size.
Unused CSS:
WordPress has significant unused CSS that needs to be optimized. Regarding this issue, most plugin refinements cause the website to crash.
However, FlyingPress allows you to optimize unused CSS effectively. Defer loading the rest of the CSS until the user interacts and removes some unused CSS.
On-user interaction is the safest way to load unused CSS after rendering used CSS for other average and dynamic sites. I usually like the initial view. You can ignore stylesheets by entering the URL or path of CSS files that shouldn’t be removed.
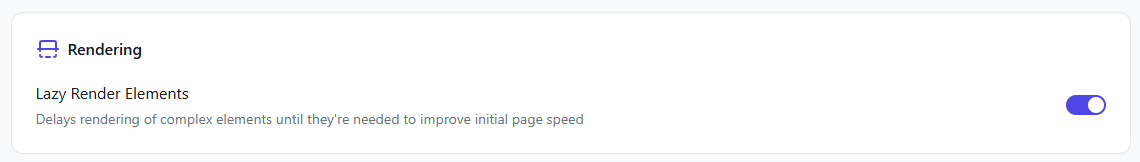
Lazy render elements:

This strategy enables you to skip elements on a page until the user interacts with them. It can speed up the site and improve page load time.
WP elements, such as comments and footer parts, don’t need to load quickly. With the latest update, users can pick elements from the Gutenberg editor.
JavaScript Optimization:
JavaScript is a prevalent part of websites, but it often slows them down. Almost every theme and plugin in WordPress uses JavaScript.
If you’re using WordPress documentation plugins, be careful with this feature. Third-party Scripts, such as ads, banners, and analytics codes, can be tricky to optimize. That’s why it has ingenious JS optimization features:
- Delay JavaScript from Site: Loads themes, plugins, and core scripts later for faster loading, and you can choose to load them when the site is idle or after interaction. Also, you can exclude scripts that shouldn’t be delayed.
- Delay Third-party JavaScript: This feature allows you to reduce the impact of third-party codes delaying external JavaScript, such as ad networks, analytics, or other third-party scripts. Scripts only load when needed. Third-party code slows down your website and isn’t very clear to your visitors.
- Self-host External CSS and JavaScript: Downloads and serves critical external resources locally.
Depending on the website, delaying all JavaScript may not be advisable. However, users can use it for most websites because there’s another way to exclude scripts from the delay. On top of all this, you need to know a few things about optimization and understand the types of JS that shouldn’t be delayed.
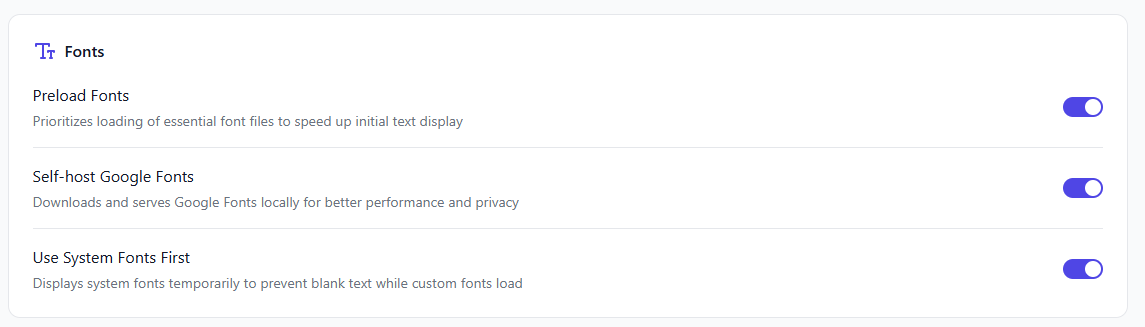
Simple Font Adjustments

Sure, fonts are simple, but most aren’t optimized and can significantly slow down WordPress websites, especially if you use Google fonts. To prevent external fonts from affecting your website, use one or two fonts and host them on your own server rather than relying on external sources.
With the FlyingPress cache plugin, users can optimize both Google fonts and those hosted on the web server by combining and self-hosting them.
It allows users to preload font files at a high priority for self-hosted fonts. Also supports fallback fonts, ensuring text remains visible while web fonts load.
Use System Fonts First: This feature temporarily uses system fonts to prevent blank text while custom fonts load.
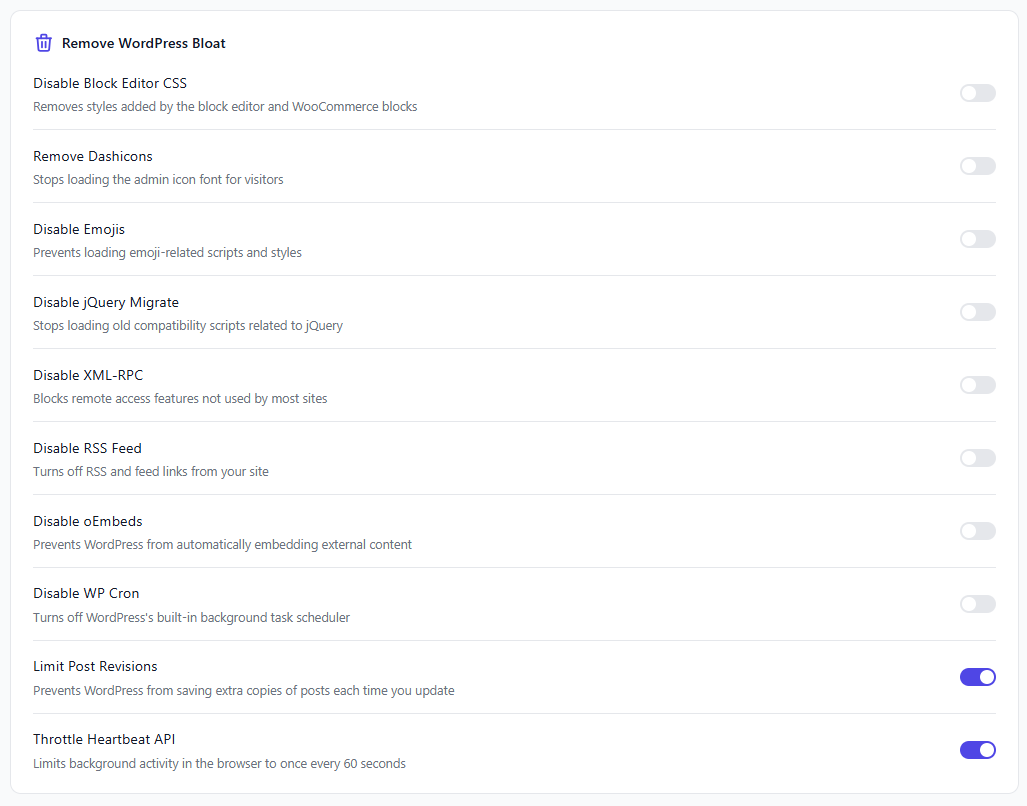
Bloat Removal

Bloating a website or database can cause it to run slowly or malfunction. Most WordPress themes, plugins, and core features contain unnecessary elements.
The plugin does not include asset optimization, such as Perfmatters. However, it has a few basic bloat-removal features that are useful for most websites.
- Disable XML-RPC: There’s no reason to keep it active, as it’s no longer needed. It also leads to security holes.
- Disable RSS feeds: Users can track their favorite sites via RSS. However, this is outdated and no longer relevant.
- Disable Emojis: Emojis in WordPress core aren’t necessary. It’s not a big deal, but you can remove it by ticking the box.
- Control Post Revisions: Prevents WordPress from creating duplicate posts.
- Throttle Heartbeat API: Limits background activity in the browser to once every 60 seconds. It can help if your site has high CPU usage.
You can deactivate a few more, such as oEmbeds, Block Editor CSS, jQuery Migrate, Dashicons, and WP Cron, but you may not need to disable them all. These features are helpful if your website runs on smaller servers, such as Webdock or Starlight.
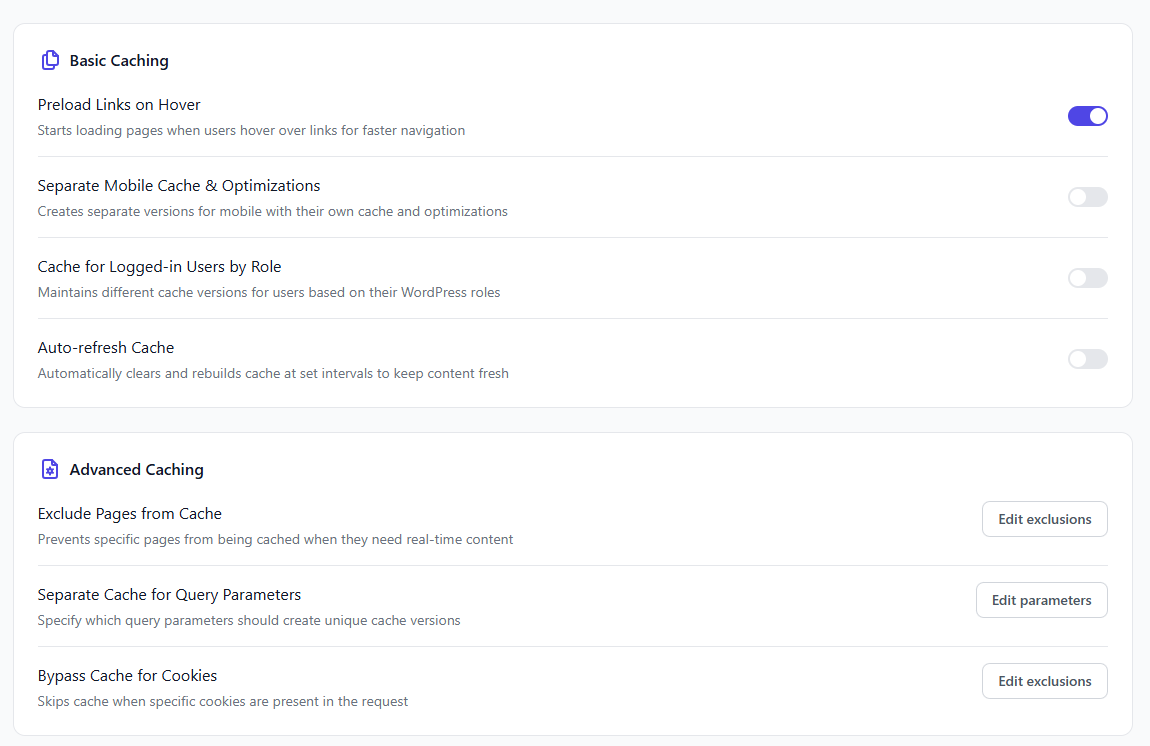
Cache Settings

FlyingPress is a caching plugin, so caching is its primary feature – it’s enabled by default. You cannot disable it using a checkbox.
The only options are to manually ignore the pages or deactivate the plugin. But it contains helpful cache control features, such as:
- Cache for Logged-in Users: This feature is not recommended for most websites because it generates cache pages for logged-in users only.
- Auto-refresh Cache: Automatically clears and rebuilds the cache at set intervals to keep content up to date. However, auto-preloading can be resource-consuming for large sites with many pages or dynamic sites.
- Separate Mobile Cache: It creates separate mobile versions with their own caches and optimizations. However, it is unnecessary for most websites.
- Purge Entire Cache: Clears all caches, including FlyingCDN and optimizations. It may temporarily slow down because it is serving uncached pages.
FlyingPress is faster at caching and preloading than others. You’ll see the results in a few seconds. It would be helpful to have an option to turn off caching.
Enterprise CDN
The FlyingPress cache plugin includes a WordPress CDN service called FlyingCDN. It previously ran on BunnyCDN but now uses Cloudflare Enterprise. I’ve written an article about FlyingCDN if you’d like to learn more.
I like this updated version of FCDN because C-Enterprise offers enhanced protection, stability, and network features that are not available with other services.
Today, Cloudflare Enterprise is widely used among WordPress enthusiasts, and some hosting providers have already integrated it into their platforms.
WP Rocket also offers a CDN service, RocketCDN, which uses Bunny but doesn’t include optimizations; it’s a traditional CDN.

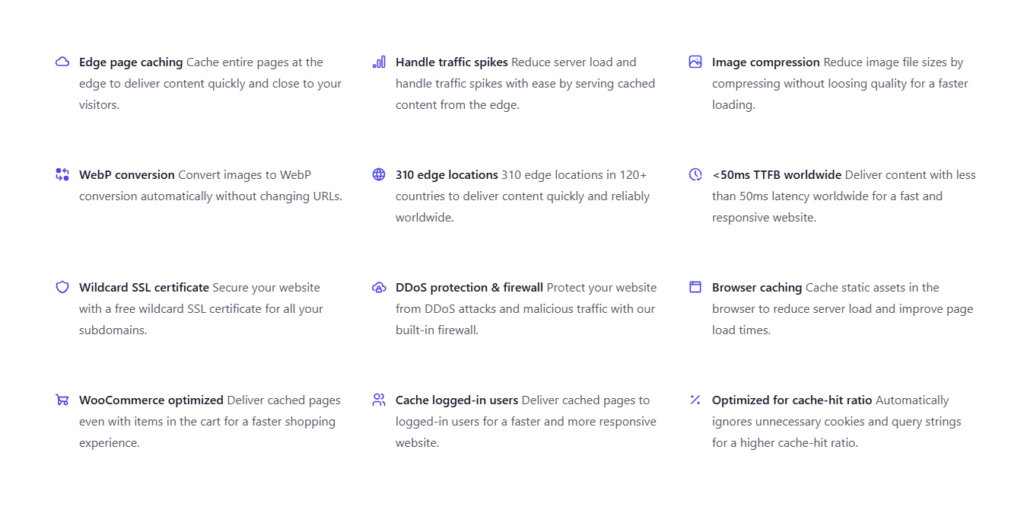
FlyingCDN has a lot of cool features, like:
- Full Page Caching: One of this CDN’s impressive features is its ability to deliver fast TTFB. It caches whole pages, so they load quickly with Cloudflare’s 300+ edge locations. Web hosts like Rocket.net use Cloudflare’s full-page caching. Also supports edge caching with Cloudflare, including free plans.
- Image Optimization: To reduce image file sizes, Cloudflare Polish image optimization compresses images without compromising quality and resizes them to fit the render size. Also, it converts WebP without rewriting URLs.
- Optimized for WooCommerce: Users can access cached pages for faster navigation, including the shopping cart.
- Security Features: It offers a range of security features, including DDoS protection, wildcard SSL, WAF, and bot management.
- Free Trial: Still, they offer a 7-day free trial without requiring a credit card.
- Easy Integration: Updating your DNS records simplifies integration.

Pricing at FlyingCDN is based on data transfer volume. And each 100 GB costs $10 per month. This is similar to Pay As You Go, but each site incurs a minimum charge of $10/M (per site, regardless of usage).
Compatibility
FlyingPress is compatible with any web host or server setup, like Vultr. However, some optimization plugins aren’t compatible with specific server conditions or don’t work correctly in certain situations.
For example, LiteSpeed Cache works only with LiteSpeed servers or QUIC.cloud. And some web hosts have server-side caching.

Most managed web hosts, such as Kinsta, WP Engine, PressLab, and Servebolt, do not support many caching and optimization plugins. However, this plugin runs on all web hosts and server configurations, including Apache, NGINX, and LiteSpeed.
All CDN services: CloudFlare, Akamai, Bunny, CloudFront, Fastly, Google, etc. Works with LiteSpeed Hosting, and LSC doesn’t have to be the only plugin. The plugin is compatible with SEO plugins, content optimizers, and other similar ones.
However, it won’t work with other caching plugins, such as Rocket, WP-Optimize, and W3TC. I have not experienced any issues with different themes or plugins.
Speed Up To Real Humans
Speeding up for real users is the most valuable part of this plugin, because most WordPress optimization strategies focus on search engine optimization.
Numerous methods simply manipulate page metrics by skipping elements. When real users visit your site, everything loads slowly.
Optimizing your WordPress website solely for speed tests rather than for actual users is like writing for search engines rather than people.
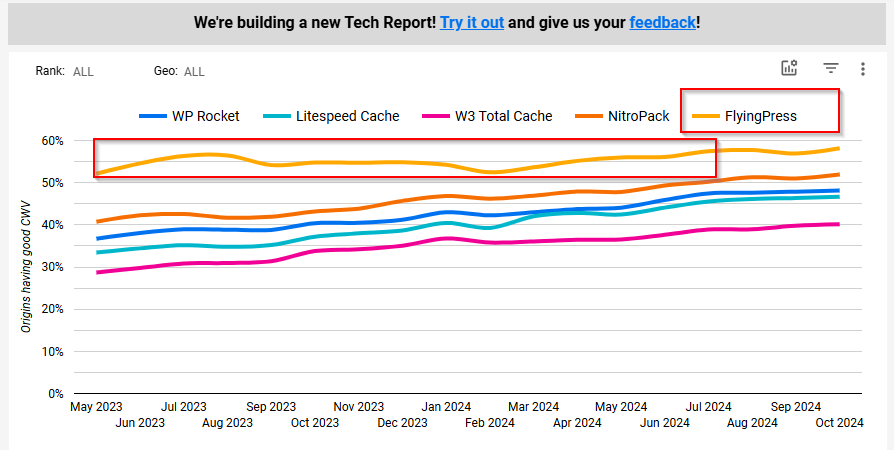
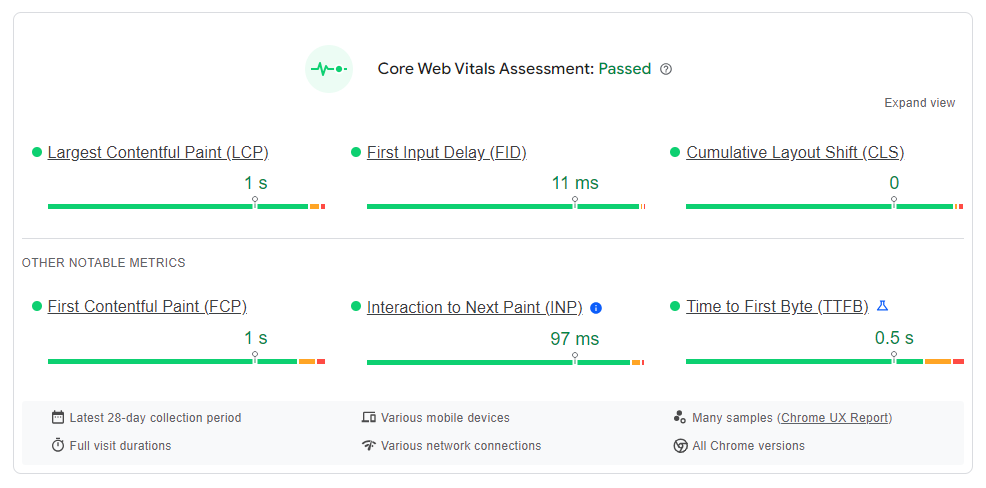
FlyingPress is ranked at the top of the Google Core Web Vitals Technology Report, with a good user experience. UX Report also shows that it often performs better than similar plugins – Here

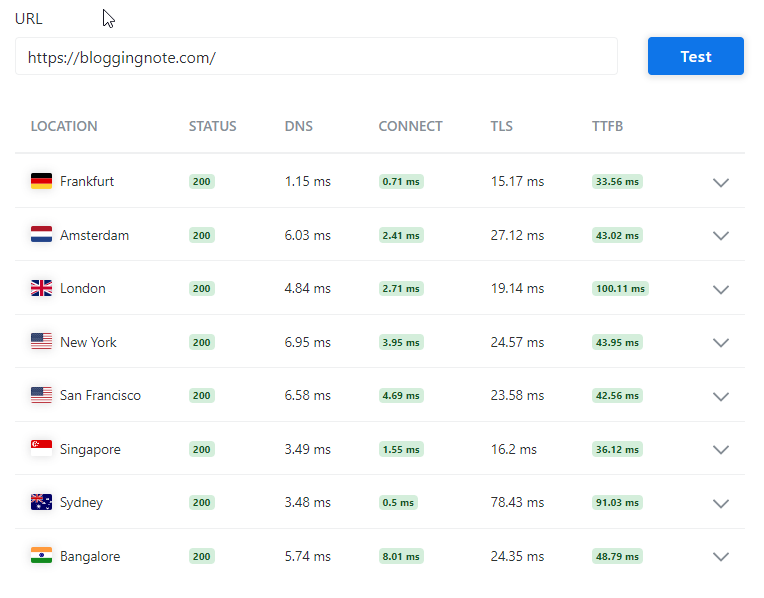
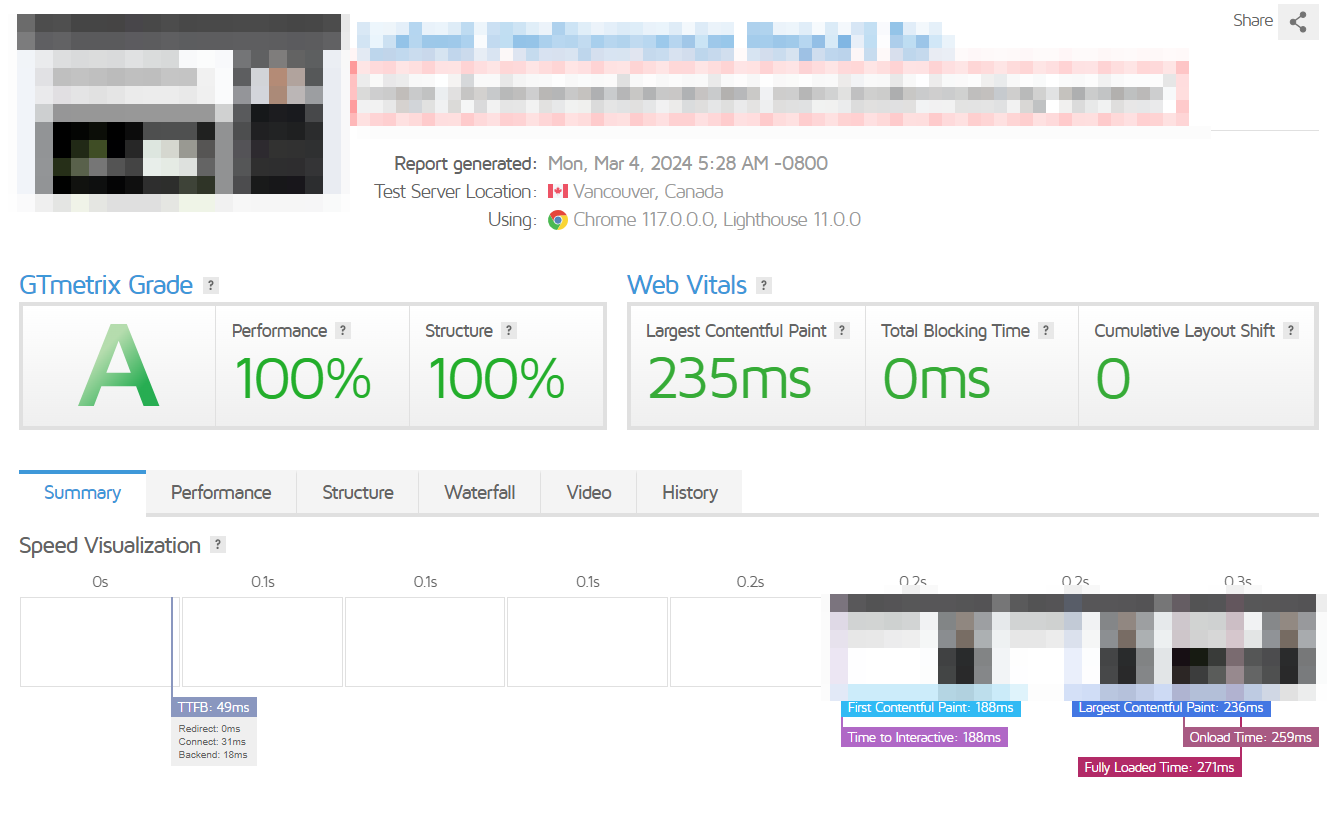
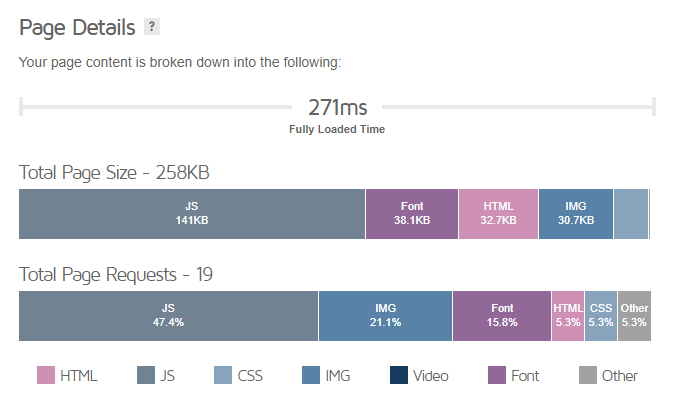
However, FlyingPress optimizes pages for both humans and metrics. For instance, you can test page metrics such as CWV, GTMetrix, and Pingdom, and it simulates real users rather than bypassing page elements.


Optimizing for users means delivering the ideal user experience, but for page speed metrics, the goal is to load fewer requests first. Even with high scores, that doesn’t mean your site is fast for actual users. Try looking up some ranked websites and seeing their speed rankings. And measure your website’s TTFB using these tools.

It doesn’t mean page speed metrics aren’t essential. There are points for metrics like TTFB, content paint, first input delay, and cumulative layout shift.
Pricing Strategy

Here’s the most critical part of our FlyingPress review – the pricing…
FlyingPress’ pricing strategy changed – Renewal is not offered at this time; there is just a flat rate for each plan.
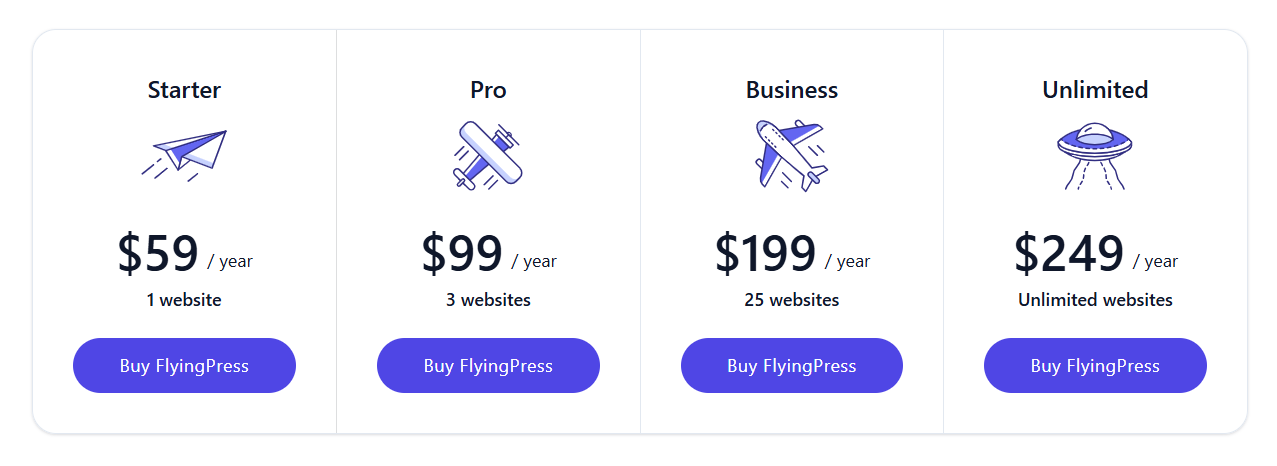
Pricing:
- Starter: A website costs $59 per year
- Pro: $99 for three websites
- Business: $199 for 25 sites
- Unlimited: Unlimited websites for $249/year
FlyingPress is less expensive than WP Rocket or similar plugins, and it offers unlimited plans. But it still lacks lifetime deals. It provides a money-back guarantee. There is no risk, so you can get a refund if you aren’t satisfied within 14 days.
Anything I Don’t Like About FlyingPress?
I’ve been using it for over 2 years now. Anything I don’t like? Honestly, not much. I haven’t had any trouble so far. But here are a couple of concerns:
- FlyingPress’ documentation isn’t very detailed. It’s enough for most people. It’s not a big deal because it’s simple and has minimal settings (not complicated). But I think some of its features should be explained in more detail.
- It caches all your pages by default. To stop some pages from being cached, you must manually exclude them. You can’t disable caching with a single click.
- I suggest adding an option for object cache add-ons such as Redis, Memcached, and Varnish; this would be helpful.
I don’t see many cons with FlyingPress, but it’s up to you; nothing’s perfect. These are minor things to me. It is an effective solution for most WordPress sites and is compatible with WordPress cloud hosting control panels.
Final Thoughts
In this FlyingPress review, I explained why you might want to use this caching plugin and highlighted some potential drawbacks to consider.
In my experience, it is the most effective speed optimization plugin, offering several features to improve site speed while minimizing the need for complex configuration.
Whatever your skill level, from beginner to pro, you can speed up your website with this WP plugin. With the new image optimization feature, the plugin now works as a complete optimization tool.
I recommend using Cloudflare APO or FlyingCDN with this plugin to improve your website’s TTFB by caching the entire page. Now, you can use free Cloudflare integration with FP for full page caching. You can also use FlyingCDN or RocketNet to utilize Cloudflare at the enterprise level.
The LiteSpeed plugin is suitable for those who want a free cache plugin, but the main downside is the lack of cache preloading; it’s fine for developers.
Read More: Copy Text From Protected Sites