FlyingPress is a paid WordPress cache and optimization plugin built to improve the performance of WordPress websites (developed by Gijo Varghese, a promising WordPress speed expert).
Nowadays, most cache plugins don’t improve website speed; they try to justify the price by adding useless features.
But FlyingPress doesn’t have many features or a complicated setup. You can use it seamlessly even if you don’t know the basics. The good thing is that it optimizes the website’s speed for humans as speed metrics.
Most cache plugins are developed to trick page metrics by skipping page elements, but for actual users, the website is super slow.
Note: FlyingPress V.5 is out now, and you can download it from the download section of your account. It is a significant change; the UI is entirely different, and some features are merged. This review is based on the latest version (v.5).
10 Reasons Why You Should Use FlyingPress
This is not just about caching – it offers a lot of useful front-end optimization features that help speed up your website. And it has been my go-to for almost four years, and I haven’t found one better. I will use my experience to simplify this WordPress speed optimization plugin and its possible drawbacks.
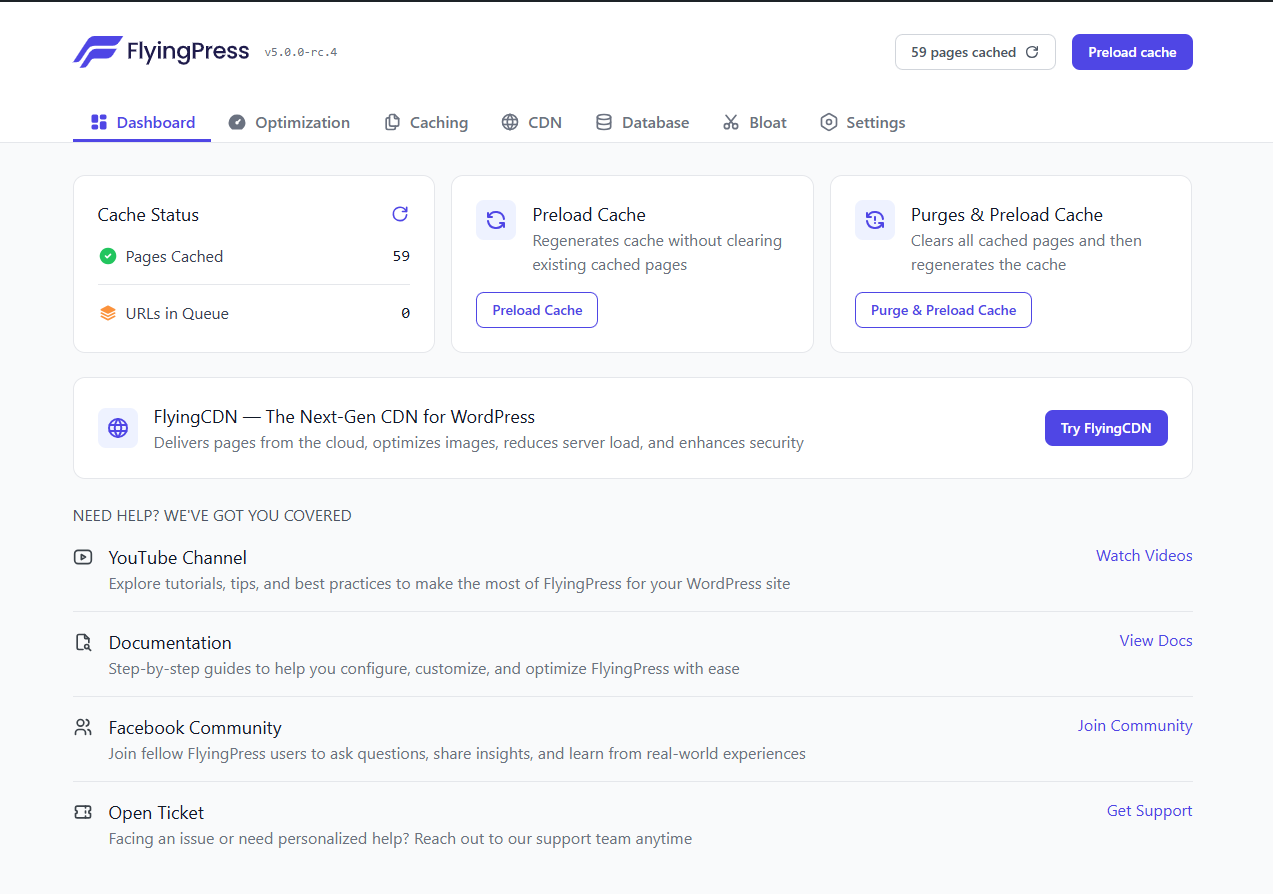
1. Simple User Interface

A good user interface makes a product more valuable. Imagine cache plugins like W3 Total Cache, Swift Performance, or even LiteSpeed Cache; the UI for those plugins is not easily navigable, particularly W3 Total Cache.
They make it easy for non-techies to mess up (even for developers). However, FlyingPress is the most straightforward user interface cache plugin.
Sure, plugins like WP Rocket and Fastest Cache user interfaces are ideal, but their features aren’t that impressive. (They lack features and are outdated.)
FlyingPress simplifies speed optimization for new or experienced WordPress users thanks to its uncomplicated, user-friendly interface. Users can clear and preload caches and remove unused CSS with a few clicks.
You don’t have to configure many settings, but it’ll speed up your site. Hence, it may be the most suitable cache plugin if you love simple UI/UX without difficulties, whether you’re a novice or a pro.
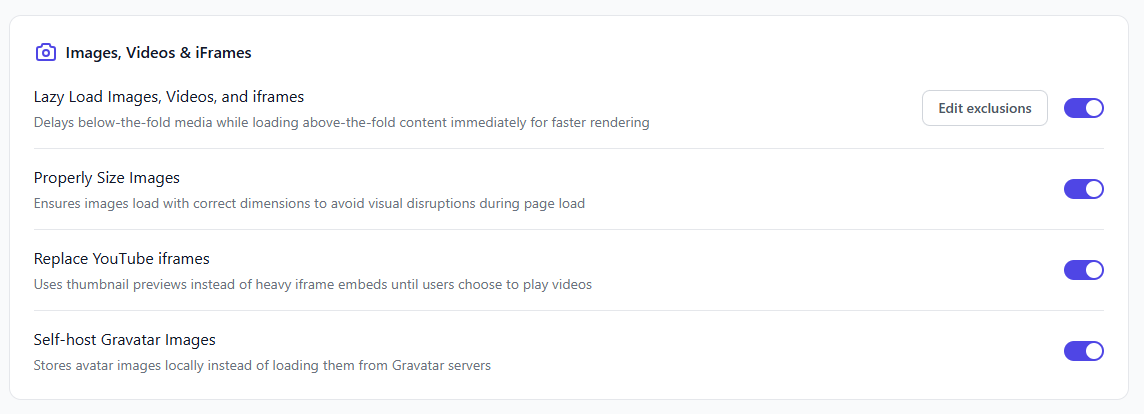
2. Image and iFrame Optimization
Recent updates have combined Image and iframe Optimization into a single section. Media files and images are among website owners’ most significant resources and one of the biggest reasons websites take so long to load.

Optimize your images before uploading them to a website. To compress or resize your photos, use online tools like Image Resizer or software features like Adobe Photoshop’s save-to-web.
IFrames are HTML frames that load a different HTML page within a layout. They are commonly found on websites such as embedded YouTube videos.
Cache plugins usually don’t optimize images; however, FP has valuable features for optimizing images, and FlyingCDN makes it even easier.
- Lazy load images and Iframes: A common feature in cache plugins – the good news is that FP lets you exclude pictures above the fold from lazy loading, allowing you to exclude images/Iframes from the top of the page. If you want to exclude them manually, just add the image/iframe URLs.
- Properly Sized Images: Automatically add missing width and height attributes to images to minimize layout shifts. Adapt your images to fit on the page.
- Local Gravatar: It downloads and saves Gravatar images on your web server to speed up your site. And minimize external requests.
- Replace YouTube iframes: It’s handy if you use YouTube videos on your site. Before users play videos, thumbnails are shown instead of iframe embeds.
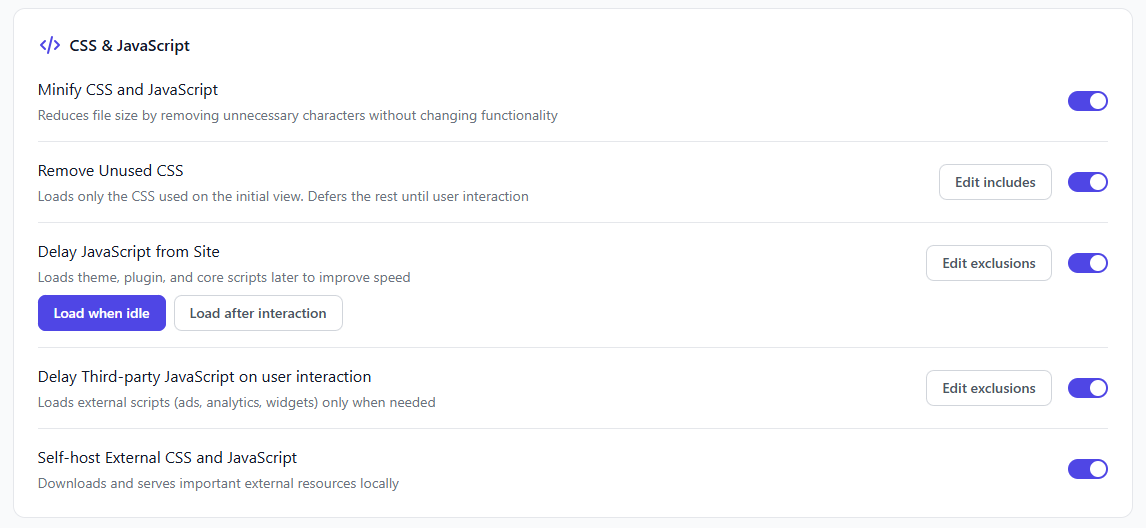
3. CSS and JavaScript Optimization

In v.5, CSS and JavaScript optimization are merged. There are a lot of factors that make a website challenging to optimize, and CSS and JS are among them.
Most cache plugins don’t optimize CSS/JavaScript correctly and cause websites to crash. However, FP CSS/JS settings are safe, will not cause your site to crash, and include some clever methods.
Minify CSS and JavaScript:
Remove empty spaces and comments and reduce property values to make CSS files smaller. Thanks to this safe CSS refinement feature, any site won’t crash. It optimizes standard JS to reduce file size by removing white spaces and lengths.
Unused CSS:
WordPress has a lot of unused CSS that needs to be optimized. Regarding this issue, most plugin refinements cause the website to crash.
However, FlyingPress allows you to optimize unused CSS effectively. Defer loading the rest of the CSS until the user interacts and removes some unused CSS.
On-user interaction is the safest way to load unused CSS after rendering used CSS for other average and dynamic sites. I usually like the initial view. You can ignore stylesheets by entering the URL or path of CSS files that shouldn’t be removed.
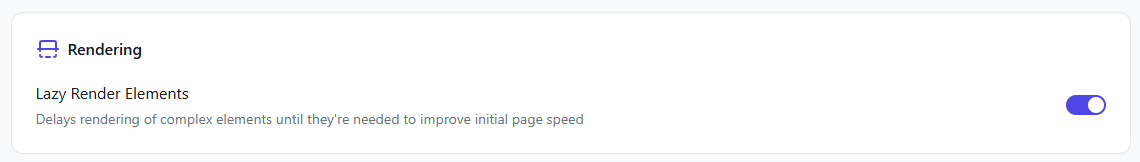
Lazy render elements:

This strategy allows you to skip elements on a page until the user attracts them. It can speed up the site and improve page load time.
WP elements like comments and footer parts don’t need to load fast. With the latest update, users can pick elements from the Gutenberg editor.
JavaScript Optimization:
JavaScripts are a prevalent part of websites and often cause them to run slowly. Almost every theme and plugin in WordPress uses JavaScript.
If you’re using WordPress documentation plugins, be careful with this feature. Third-party Scripts, like ads, banners, analytics codes, etc., can be tricky to optimize. That’s why it has ingenious JS optimization features:
- Delay JavaScript from Site: Loads themes, plugins, and core scripts later for faster loading, and you can choose to load them when idle or after interaction. Also, you can exclude scripts that shouldn’t be delayed.
- Delay Third-party JavaScript: This feature allows you to reduce the impact of third-party codes delaying external JavaScript, such as ad networks, analytics, or other third-party scripts. Scripts only load when needed. Third-party code slows down your website and isn’t very clear to your visitors.
- Self-host External CSS and JavaScript: Downloads and serves critical external resources locally.
Depending on the website, delaying all JavaScript might not be a good idea. However, users can use it for most websites because there’s another way to exclude scripts from the delay. You need to know a few things about optimization and understand the types of JavaScript that shouldn’t be delayed
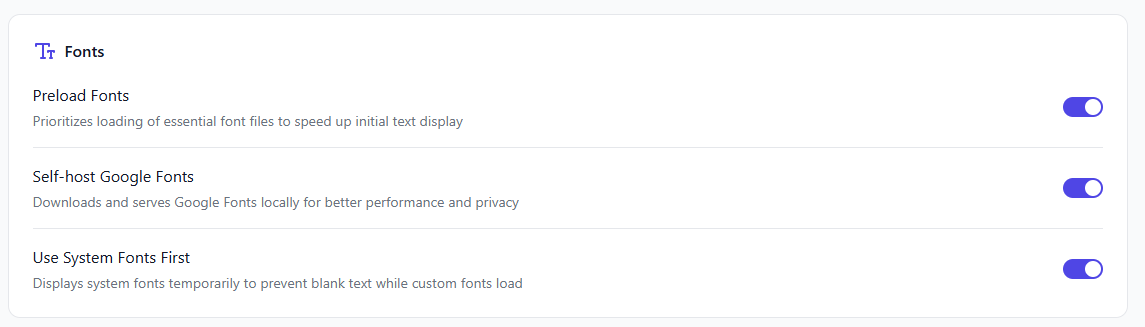
4. Simple Font Adjustments

Sure, fonts are simple, but most aren’t optimized and can significantly slow down WordPress websites, especially if you use Google fonts.
Hence, the most effective strategy to avoid external fonts messing up any website is to use one or two fonts and host them on your server instead of external ones.
With the FlyingPress cache plugin, users can optimize both Google fonts and those hosted on the web server by combining and self-hosting them. It allows users to preload font files that should be preloaded as a high priority for self-hosted fonts.
It supports fallback fonts, so it’s good to keep text visible when web fonts are loading. You have to add fonts before preloading.
Use System Fonts First: This feature temporarily displays the system fonts to prevent blank text while loading custom fonts.
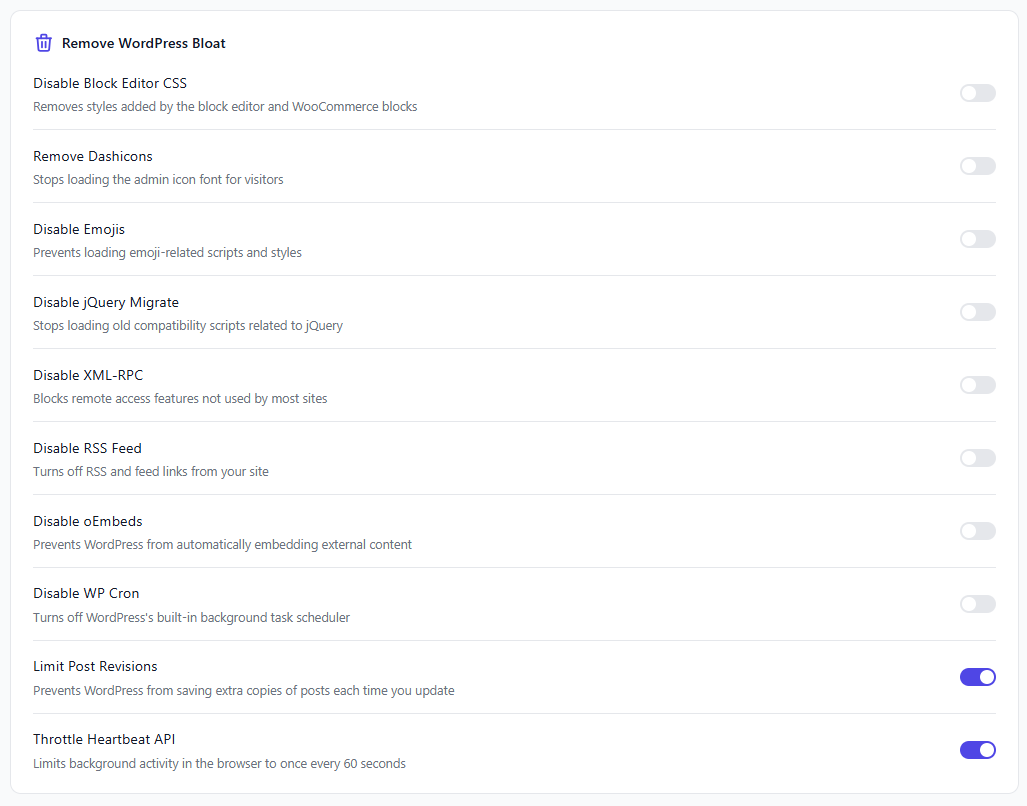
5. Easy Bloat Removal

Bloating any website or database can result in the website running slowly or not working correctly. Most WP themes and plugins, even the WordPress core features, contain many bloated/unnecessary elements.
This cache plugin does not have asset optimizations like Perfmatter. However, it has a few basic bloat-removal features that are useful for most websites.
- Disable XML-RPC: There’s no reason to keep XML-RPC active since it’s not needed anymore. It also leads to security holes.
- Disable RSS feed: Users can keep track of their favorite sites with RSS feeds. But I think this is outdated and doesn’t matter anymore.
- Disable Emojis: Emojis in WordPress core aren’t necessary. It’s not a big deal, but you can remove it by ticking the box.
- Control Post Revisions: It controls WordPress from saving extra copies of posts each time you update.
- Throttle Heartbeat API: Limits background activity in the browser to once every 60 seconds. It can help if your site has high CPU usage..
These features are useful on small VPSs like Webdock or Starlight. You can deactivate a few more, such as oEmbeds, Block Editor CSS, jQuery Migrate, Dashicons, WP Cron, etc., but you may not have to disable them all.
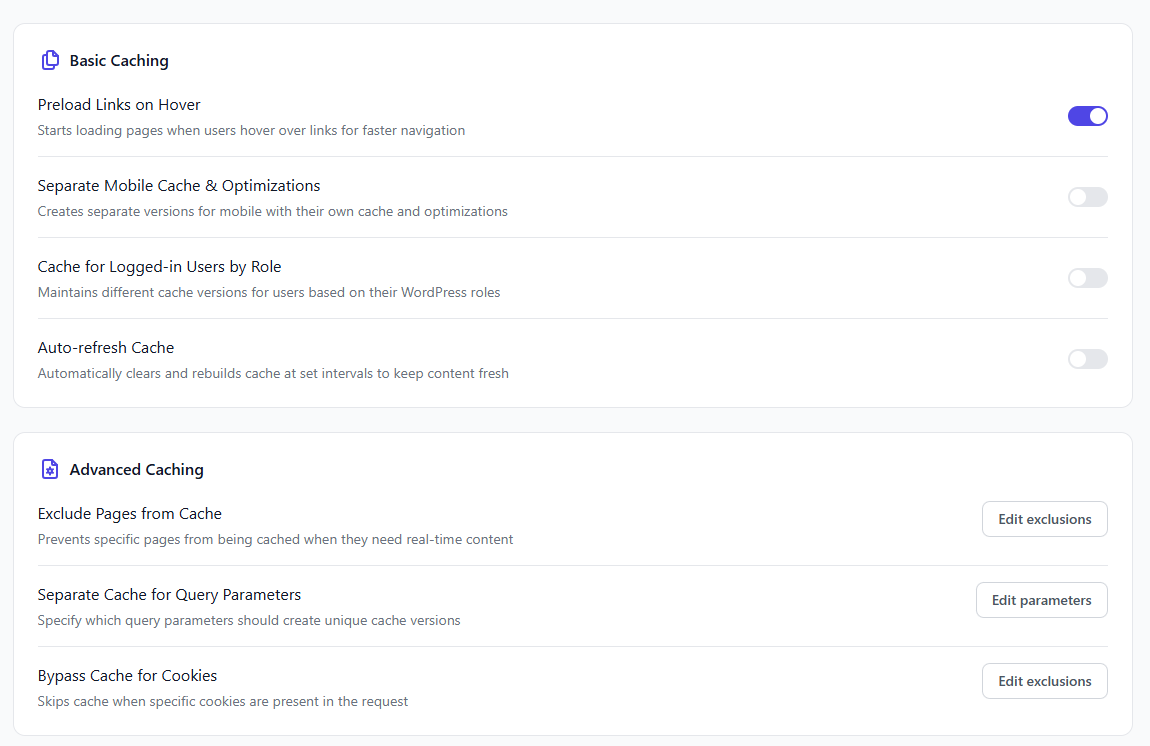
6. Several Cache Settings

FlyingPress is a cache plugin, so caching is its primary feature – the cache is enabled by default. You cannot disable it with a check box.
The only option is to ignore the pages manually or deactivate the plugin. But it contains helpful cache control features, such as:
- Cache for Logged-in Users: This feature is not recommended for most websites because it generates cache pages for logged-in users.
- Auto-refresh Cache: It automatically clears and rebuilds the cache at intervals to keep content fresh. However, auto-preloading can be resource-consuming for large sites with many pages or dynamic sites.
- Separate Mobile Cache: It makes separate mobile versions with their cache and optimizations. However, it is unnecessary for the majority of websites.
- Purge Entire Cache: Clears all caches, including FlyingCDN and optimizations. It may temporarily slow down because serving uncached pages.
FlyingPress is quick at caching and preloading compared to others. You’ll see the results in a few seconds, but it should have the option to disable caching.
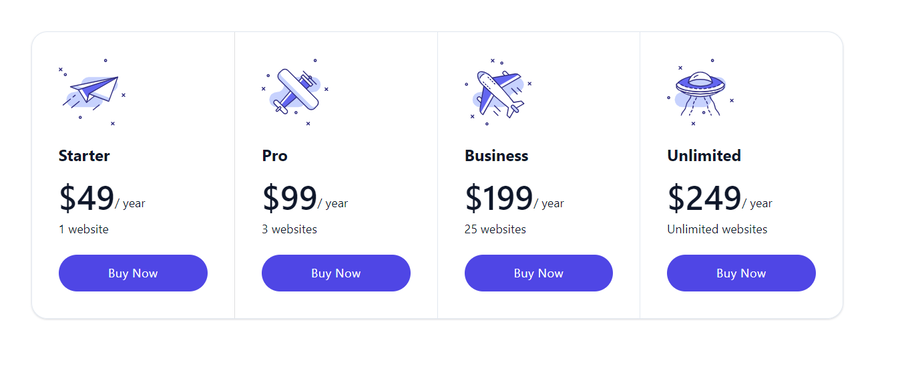
7. Pricing Strategy

Here’s the most important part of our FlyingPress review – the pricing…
FlyingPress’ pricing strategy changed – Renewal is not offered at this time; there is just a flat rate for each plan.
Pricing:
- Starter: One website for $49 per year
- Pro: $99 for three websites
- Business: $199 for 25 sites
- Unlimited: Unlimited websites for $249/year
FlyingPress is less expensive than WP Rocket or similar plugins, and it offers unlimited plans. But it still lacks lifetime deals. It offers a money-back guarantee. There is no risk, so you can get a refund if you aren’t satisfied within 14 days.
8. Feature-Packed FlyingCDN
FlyingPress cache plugin offers a CDN service called FlyingCDN – previously used BunnyCDN, but now Cloudflare Enterprise. I’ve written an article about FlyingCDN if you want to know more.
And I like this updated version of FCDN because C-Enterprise provides enhanced protection, stability, and network features unavailable with other services.
These days, Cloudflare Enterprise is famous among WordPress enthusiasts, and some hosting providers have already integrated it into their platforms.
WP Rocket also offers a CDN service known as RocketCDN, which uses Bunny but does not include optimizations—it’s just a traditional CDN.

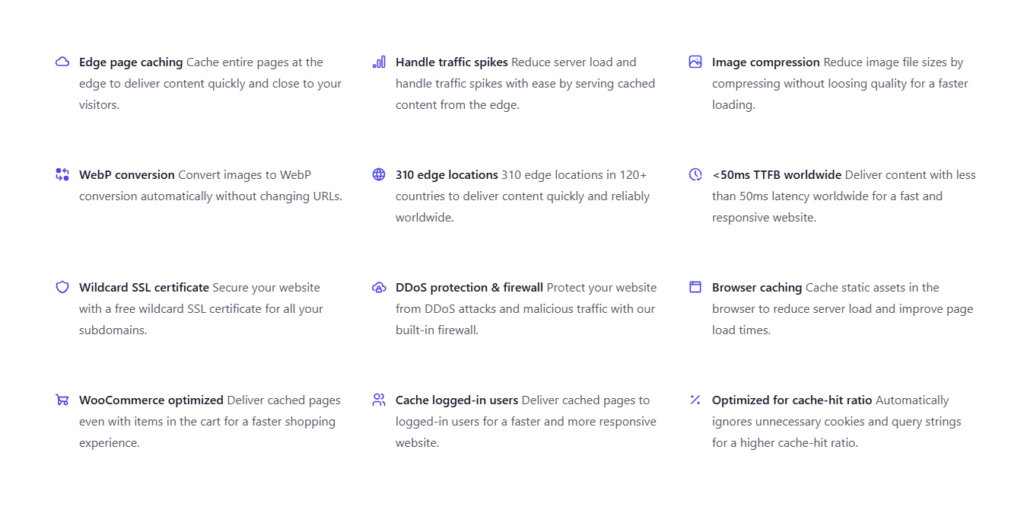
FlyingCDN has a lot of cool features, like:
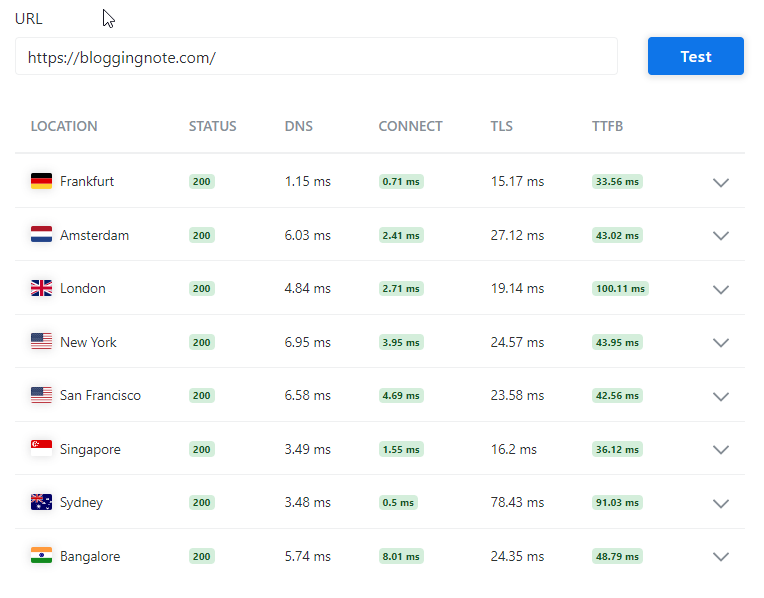
- Full Page Caching: One of the most amazing features of this CDN service is that you can get fast TTFB with it. It caches whole pages, so they load quickly with Cloudflare’s 300+ edge locations. Web hosts like Rocket.net use Cloudflare’s full-page caching.
- Image Optimization: To reduce image file sizes, it uses Cloudflare Polish image optimization to compress without decreasing quality, which resizes to fit the render size. Also, it converts WebP without rewriting URLs.
- Optimized for WooCommerce: Users can get cached pages for faster navigation, even with shopping cart items.
- Security Features: It offers nice security features, like DDoS protection, wildcard SSL, WAF, Bot management, etc.
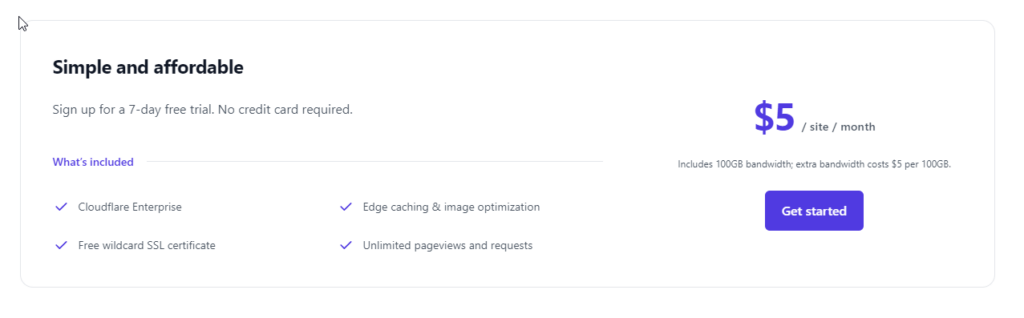
- Free Trial: Still, they offer a 7-day free trial without requiring a credit card.
- Easy Integration: Add or update your DNS records makes it easy to integrate.

FlyingCDN Price?

Pricing at FlyingCDN depends on how much data you transfer. And each 100 GB costs $5 per month. This is similar to Pay As You Go, but each site is subject to a minimum charge of $5/M (regardless of usage).
9. All-Round Compatibility
FlyingPress is compatible with any web host or server setup, like Vultr. However, some cache and optimization plugins aren’t compatible with particular server conditions or don’t work correctly in some situations.
For example, LiteSpeed Cache is only compatible with LiteSpeed servers or QUIC.cloud. Most web hosts have their server-side caching setups.

Most managed web hosts, like Kinsta, WPengine, PressLab, Servebolt, etc., won’t let you use most caching and optimization plugins. But this WP plugin can run on all web hosts and server conditions, like Apache, NGINX, LiteSpeed, etc.
All CDN services: CloudFlare, Akamai, Bunny, CloudFront, Fastly, Google, etc. Works with LiteSpeed Hosting, and LSC doesn’t have to be the only plugin. THE plugin is compatible with SEO plugins, content optimizers, etc.
But it’s not gonna work with other cache plugins like Rocket, WP-Optimize, W3TC, etc. I have not experienced any issues with other themes or plugins.
10 Speed Up To Real Humans
Speeding up to real humans is the most valuable part of this plugin because most plugins and WordPress optimization strategies try to refine things for algorithms.
There are a lot of speed methods for WP that simply cheat page metrics by skipping the elements on the page. When real people come to your site, everything loads slowly. It’s like writing for SEO instead of humans because you optimize your WordPress website for speed tests rather than real people.
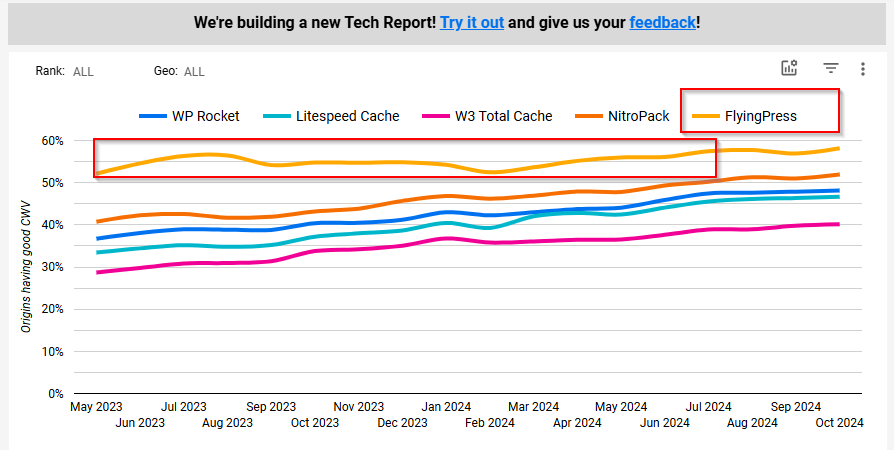
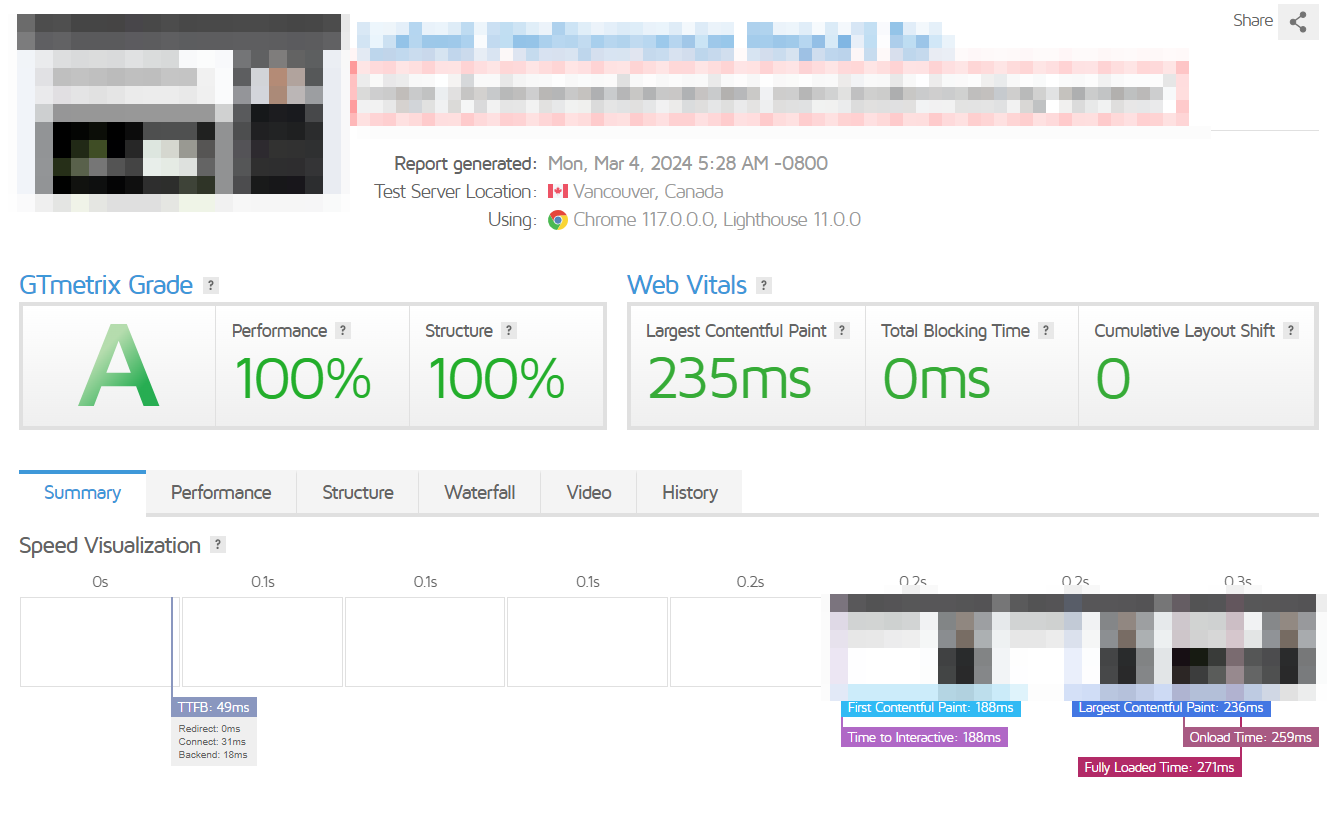
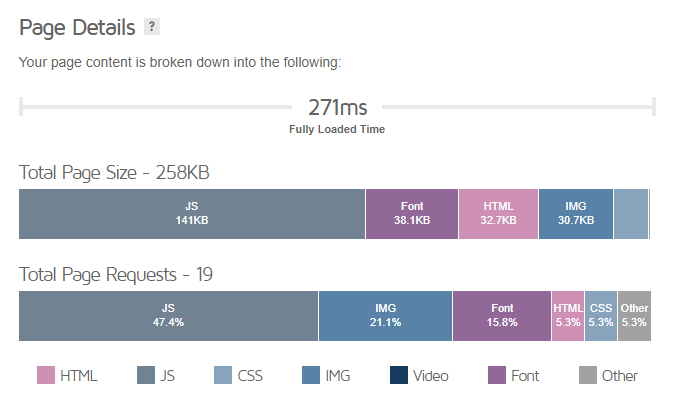
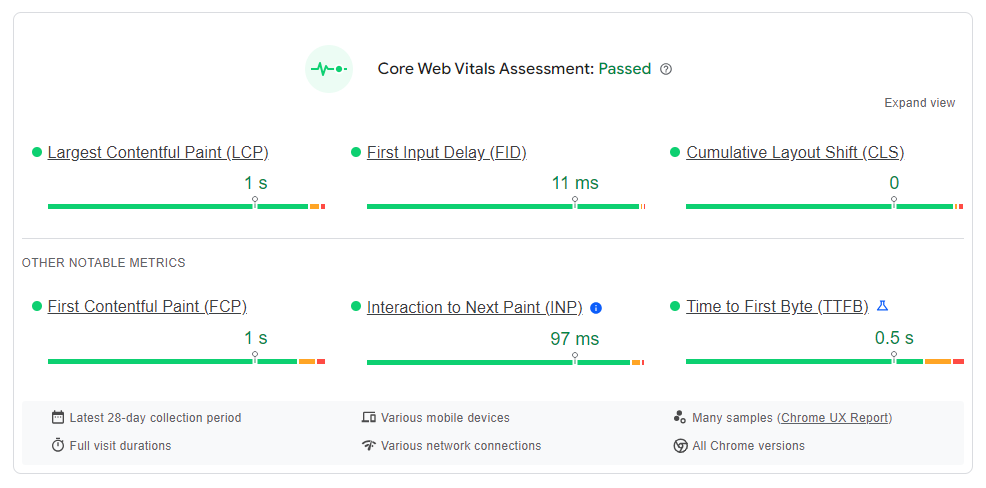
FlyingPress is rated at the top of the Google Core Web Vitals Technology Report, with a reasonable user experience. UX Report also shows that it often performs better than similar plugins – Here

However, FlyingPress optimizes pages both for humans and for metrics. You can nip the test of page metrics such as CWV, GTMetrix, Pingdom, etc.; it also speeds up real humans instead of bypassing elements on a page.


Optimizing for users means serving up the ideal user experience, but for speed page metrics, the goal is to load fewer requests first.
Even with high-performance scores, that doesn’t mean your site is fast for actual users. Try looking up some ranked websites and seeing their speed rankings.

It doesn’t mean page speed metrics aren’t essential. There are points for metrics like TTFB, content paint, first input delay, and cumulative layout shift.
Anything I Don’t Like About FlyingPress?
I’ve been using it for over 2 years now. Anything I don’t like? Honestly, not much. I haven’t had any trouble so far. But here are a couple of concerns:
- FlyingPress’ documentation isn’t very detailed. It’s not a big deal because it’s simple and has minimal settings (not complicated). But I think some of its features should be explained in more detail.
- It caches all your pages by default. To stop some pages from being cached, you must manually exclude them. You can’t turn off caching with one click.
- I would suggest that there is an option for object cache add-ons like Redis, Memcached, and Varnish; that would be helpful.
I don’t see many cons to FlyingPress, but it’s up to you; everything’s not perfect. These are minor things to me. It is an effective solution for most WordPress sites and is compatible with WordPress cloud hosting control panels.
Final Thoughts For This Review
In this FlyingPress review, I have listed practical reasons to use this cache plugin and all the potential drawbacks that might arise afterward.
From my experience, it is the most potent caching and optimization plugin for WordPress and provides many features to speed up modern WordPress websites without complicated settings.
Whatever your skill level, from beginner to pro, you can speed up your website with FP. I recommend using Cloudflare APO with this plugin because it will give your website a faster TTFB by caching the entire page.
And you can use FlyingCDN or RocketNet to use Cloudflare at the enterprise level. LiteSpeed plugin is suitable for those who want a free cache plugin, but the main downside is the lack of cache preloading – BUT fine for developers.
Read More: Copy Text From Protected sites